全国统一学习专线 8:30-21:00
关键词:重庆网络营销培训- 天琥教育 网络营销培训
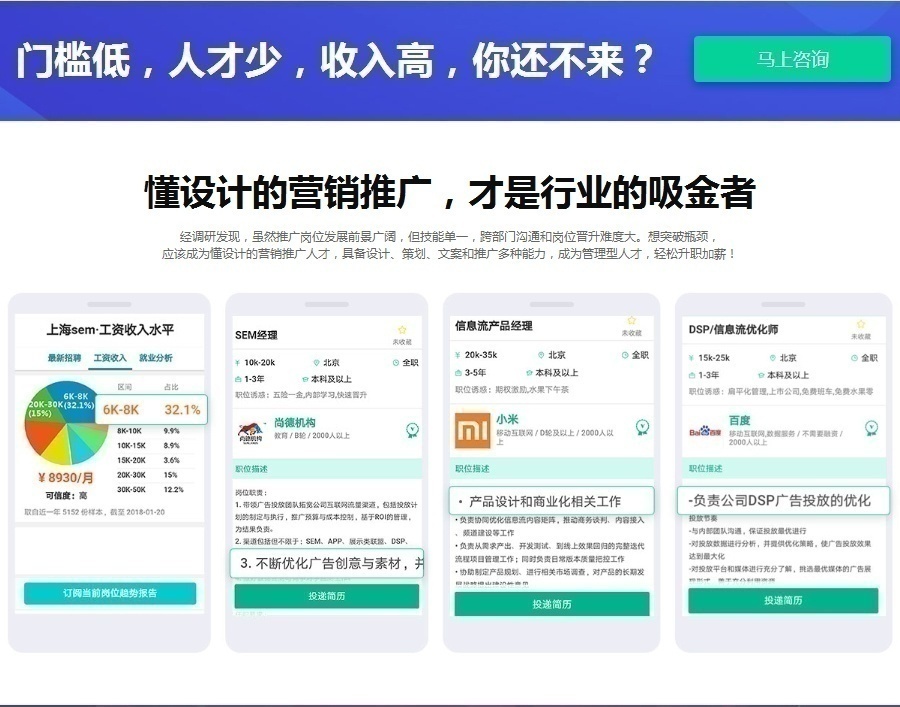
重庆网络营销培训- 天琥教育网络营销师精品课程是重磅推出的,此课程专为大学生和计算机行业在职人士打造,专业技术团队研发,使用成套的体系,系统讲解网络营销的专业课程,并且此课程分为4个模块,学习周期为4-6个月,项目实战部分多,多个真实典型项目,帮助学员积累项目经验,颁发正规的辅导证书。让学员可以顺利的就业,成为**的网络营销师 互联网设计基础阶段 ps 1.基础模块 介绍软件(应用领域、优势)/软件界面与设置/视图缩放与移动/选择工具/屏幕显示模式/包装效果图/选区自由变换/保存格式/文字(文字海报)/选区(绘制简单形状)/填充(前景色、背景色) 2.基础抠图 基础抠图工具/通道抠图/抠图总结/钢笔工具/小黑小白。文本工具/变形变换 3.图像校色 色彩基础知识/色阶/曲线/亮度对比度等/色彩平衡/色相饱和度/可选颜色/画布大小调整/建立快速蒙版 4.人物修图 光影知识/涂抹、锐化、模糊工具/加深、减淡工具/液化滤镜、渐变工具、吸管工具/肤色调整/色彩知识(色彩搭配训练) 5产品修图 素描三大关系/色彩构成/透视/产品修图案例 6.形状工具 基本形状工具、布尔运算,画笔工具及设置 7.图层样式 图层样式概念/图层样式分类/图层样式案例、图层样式内阴影,斜面与浮雕,颜色,渐变,图案叠加 8.图像合成+剪切蒙版 图层混合模式/合成基础知识/合成案例 9.滤镜 滤镜命令扭曲,渲染,素描画 10.高级合成 调整边缘抠图,通道抠图,调色,图层样式,光影制作,快速修产品 AI 1.基础认识 1.介绍软件/新建文件设置/软件界面认识/文字工具/文字大小改变、旋转、复制 2.其他格式:制表符、文字属性复制轮廓/简历制作 3.选择工具、基础绘图学习/颜色填充、渐变工具、吸管工具/锚点编辑工具 4.钢笔铅笔工具、路径橡皮擦、美工刀、剪刀.群组与复合路径、对齐和分布 5.排列、锁定、隐藏、路径查找器(焊接、相交、修剪)、剪切蒙版 6描边面板/对象/路径/内部填充(网格工具、实时上色) 7.变形工具/封套扭曲/变换工具 2.图形绘制 8.画笔/符号/符号喷枪工具 3.严谨logo制作 9.混合工具(带过,CDR中详说)、透明蒙版(结合剪切蒙版使用) 4.变形变换 10.外观面板、图形样式/描边、外观的使用/图层面板(多图层整理) 5.混合工具具体运用 11.图表/位图转矢量图/透明度面板(中叠加方式的使用) 6.包装设计+.立体效果及信息化视图 12.效果菜单(凸出和斜角、绕转、风格化)软件相互间格式的处理 CDR 1.基础操作 1.软件介绍(应用领域、优势、缺点)/软件界面(调色板) 2.基本操作(新建文件、设置文件大小、出血、保存、导出、再制等) 3.排版需注意的事宜(字号、字体、出血、文字安全框等) 4.文本格式:文字方向、字符格式、段落格式、段落文本换行(图文混排)、分栏 5.基础绘图(矩形、椭圆、多边形、图纸、螺旋线、完美形状、智能绘图) 6.移动工具、填色(内部、轮廓)/视图工具(抓手、缩放、显示性能) 7排列、锁定、造形/图框精确裁剪/群组与结合、对齐和分布 8.手绘、艺术笔/贝塞尔、钢笔/折线、三点曲线、连线、度量工具 9.形状工具:A.直接编辑基本形状/文字;B.转换成曲线后编辑 10.涂抹、粗糙、变换工具/裁切、刻刀、橡皮檫、虚拟段删除/线条填色 11.均匀、渐变、图样、纹理、PS填充/交互式填充、网状填充吸管油漆桶 12.交互调和、轮廓 13.变形、阴影、透明 14.立体(立体字设计、扁平投影效果、添加纹理立体字、渐变立体字) 2.图形绘制 15.封套 3.DM创意设计 16.位图处理/转换(跟踪位图)位图遮罩/滤镜效果(卷页)/效果菜单 4.折页设计与画册设计 17.表格处理/插入条码、OLE对象(图表)/对象管理器/页面设置、打印 网页电商设计阶段 网页 1.网页基础规范 网站分类、分辨率、栅格、网页建站流程、原型、字体、颜色 2.企业网站设计 设计风格、网页配色、网页布局、需求解析 3.企业网站、响应式设计 无产品网页设计、需求解析、响应式理论 4.产品网站设计 形式感设计、微合成 电商 1.banner设计初阶 产品修图、店铺组成、规范、对比法则、构图配色、SUP修图法、 2.banner设计中阶 空间感营造、光影 3.banner设计高阶 画面氛围渲染(cr)、高级调色 4.高点击率直通车设计 初识直通车、文案、规范、卖点分析、构图、 5.高流量钻展设计 初识钻展、规范、文案解析、配色构图、需求分析 6.详情页设计 主图3+2模式、详情页内容构成、规范、 7.电商首页设计 首页组成和规范、电商品牌页面设计、类目风格 8.双十一专题页 营销解读、活动展示、销售策略、需求分析、制作流程分析 9.节日专题页/移动端设计 节日氛围塑造、需求分析、制作流程分析 10.店铺装修 后台装修、手机端装修、宝贝上架、码工助手、 代码 1.HTML基础 浏览器介绍、web前端标准、HTML基本结构、DW软件介绍、HTML常用标签 2.CSS初阶 CSS基础样式、CSS样式表的种类、CSS选择器、CSS复式写法、CSS三大特性、CSS伪类 3.CSS高阶 盒模型(盒模型组成、边距写法、常见BUG处理)、网页三大流派布局(标准流、浮动流、定位流)、CSS特殊效果 4.天琥**实战 天琥**实战、空间、域名、上传网站、JQ轮播图 5.HTML5+CSS3 响应式概念、HTML5概念(骨架、特征、浏览器)、HTML5新布局框架、HTML5新标签(表单、媒体标签)、CSS3(新选择器、**大值**小值、新伪类、新装饰语法、特殊属性) 6.响应式移动端 CSS3新属性、CSS3动画、响应式移动端概念、响应式布局实现、媒体查询、网格视图 信息流优化阶段 文案与设计 1.信息流对比类文案(教育行业) 对比类文案、页面策划逻辑 2.设计的规范及应用(教育行业) 设计的规范及应用 3.通知用户类文案(医疗美容行业) 通知用户类文案、banner的写法 4.如何突出视觉重点(医疗美容行业) 如何突出视觉重点 5.描述用户类文案(婚纱摄影行业) 描述用户类文案、如何给你带来好处板块 6.色彩搭配(婚纱摄影行业) 色彩搭配 7.引出疑问类文案(旅游行业) 引出疑问类文案、我用什么方式提供好处板块 8.板块衔接(旅游行业) 板块衔接 9.制造稀缺类文案(游戏行业) 制造稀缺类文案、为什么可以信任我板块 10.设计风格(游戏行业) 设计风格 11.道出秘闻类文案(装修行业) 道出秘闻类文案、现在就行动板块 12.细节把控(装修行业) 细节把控 13.提示变化类文案(金融行业) 提示变化类文案、总结知识点 14.总结知识点(金融行业) 总结知识点 投放及推广 1.信息流广告投放之后台实操 1.深度了解投放方式 2.后台基本操作 3.推广单元/推广创意新建 2.信息流推广投放之优化技巧 1.定向设置 2.真实案例实操 3.优化技巧 3.信息流推广之运营数据分析 1.运营数据收集 2.数据分析 全案设计 全案设计 全案设计实操 推广提案 完成一份推广提案 推广提案 互联网搜索推广阶段 搜索营销概述 搜索营销原理和发展历程 什么是搜索营销SEM 、搜索营销SEM发展历程 、搜索营销SEM的优势、网民搜索行为分析 、SEM搜索结果与自然搜索结果区别 、搜索营销SEM的展现机理与展现形式 百度推广与优化 1.竞价基础知识 初识竞价推广、竞价账户结构及层级功能、竞价**机制及点击扣费公式、 2.百度凤巢、推广客户端功能及应用 百度凤巢推广后台功能详解 、百度推广客户端功能使用介绍 3.新建账户流程详解 账户搭建前的准备 、账户结构设置详解 4.关键词设置、挖掘 关键词拓展技巧 、关键词分类原则 、关键词出价原则 、关键词**技巧 、关键词匹配模式选择 5.创意撰写 创意撰写维度分析 、创意撰写基本要求 、URL链接设置与优化 、创意组件与高级样式设置 6.账户批量操作应用 快速搭建推广账户、批量调价、批量更新和添加推广物料、批量修改创意/URL、复制账户、计划 7.数据收集方法与函数应用 数据分析概述、业务链数据搜集方法 、竞价数据分析Excel函数的基本应用、参数追踪方法 8.业务链分析指标与思路 账户数据分析关键指标 、网站数据分析关键指标、在线数据分析关键指标 、各环节典型问题解决思路 9.常见7种现象解决思路 展现大、点击少 ;点击多、访问少; 多、线索少 ;访问多、少 ;线索 多、转化少 ;消费高、效果差 ;.消费低、效果差; 10.推广各环节优化技巧 账户结构优化技巧、推广地域时段优化技巧、创意与质量度优化技巧、关键词**优化技巧、流量**性优化技巧、出价与匹配优化技巧、着陆页相关优化 、工具相关优化 11.建立效果优化分析思维 多维度结合分析优化、效果突降的问题分析与优化 百度品牌推广 品牌推广产品介绍和应用 1.品牌专区的展现样式 、2.品牌专区的售卖规则 、3.品牌专区的案例分析、4.品牌华表的展现样式 、5.品牌华表的售卖规则 、6.品牌华表的案例分析、7.品牌起跑线的展现样式 、8.品牌起跑线的售卖规则 、9.品牌起跑线的案例分析、10.图片推广的展现样式 、11.图片推广的售卖规则 、12.图片推广的案例分析、13.知识营销的展现样式 、14.知识营销售卖规则 、15.知识营销案例分析 、16.知识营销的实战 其他搜索推广应用与软件介绍 搜狗,神马,360推广应用与软件介绍 360点睛推广技巧 、搜狗旭日推广技巧 、神马卧龙推广技巧、常见工具介 绍 、工具后台和界面设置 、工具代码添加 免费推广 1.免推概述与分类信息推广应用 什么是免费推广、免费推广分类、推广准备工作、什么是分类信息、分类信息推广优势、分类信息推广操作技巧 2.论坛、自媒体推广 论坛与自媒体推广简介、论坛与自媒体推广优势、论坛与自媒体推广技巧 3.问答营销 问答营销简介、问答营销优势、问答营销操作技巧、 4.视频营销 视频营销简介、视频营销优势、视频营销操作技巧 5.整合营销实战强化训练 课程总结 回顾总结与面试技巧 课程回顾和总结、推广面试问题和回答技巧、课程相关问题答疑 项目指导阶段 企业实操训练 免费推广 实际深入各种免推平台(贴吧、论坛、微博、等)进行公司的产品项目推广,分析并优化推广效果,完成项目经理制定的效益指标。 SEM+信息流投放优化 通过百度、今日头条等营销平台进行预算性的广告投放,实时跟进、数据分析、不断优化提高转化率。向项目经理负责,公司负责。 文案策划 对落地活动广告页的设计内容、文案布局与策划,达到落地页在营销平台的流量**大化吸引与转化,为公司带来目标效益。 视觉营销 根据不同网络营销平台以及不同群体用户的特点,对投放的广告进行针 对性的视觉设计与优化,完成项目经理既定的转化率目标,带来效益。 电商运营阶段 店铺 运营 新手开店 了解网店基础知识,了解网上开店的基本流程,如何寻找好货源,解析店铺定位,如何发布宝贝 日常运营 商品上下架,橱窗推荐,类目优化,商品商标,品类规划,运营规划 数据运营 生意参谋,阿里指数,行业分析,店铺核心数据,案例分析 商品运营 如何选择商品,如何定价,制造关联推荐,商品上新,提炼卖点 营销 引流 日常推广 搜索**,钻展,直通车,淘宝客 店铺活动 店铺红包,优惠券,限时优惠,搭配套装 活动策划 大促活动,清仓,使用,活动定位,活动策划,预热引流,复盘分析 用户运营 微博营销,视频营销,内容策划,电商群,电商达人,新增粉丝,粉丝变现,粉丝运营 客户 服务 客户服务/运营 售前客服,售中客服,售后客服,话术,销售接待,催付,投诉处理,评价管理,新客户获取,老客户维护 手机淘宝 玩转千牛,手淘装修,无线推广,微淘运营
互联网设计基础阶段 ps 1.基础模块 介绍软件(应用领域、优势)/软件界面与设置/视图缩放与移动/选择工具/屏幕显示模式/包装效果图/选区自由变换/保存格式/文字(文字海报)/选区(绘制简单形状)/填充(前景色、背景色) 2.基础抠图 基础抠图工具/通道抠图/抠图总结/钢笔工具/小黑小白。文本工具/变形变换 3.图像校色 色彩基础知识/色阶/曲线/亮度对比度等/色彩平衡/色相饱和度/可选颜色/画布大小调整/建立快速蒙版 4.人物修图 光影知识/涂抹、锐化、模糊工具/加深、减淡工具/液化滤镜、渐变工具、吸管工具/肤色调整/色彩知识(色彩搭配训练) 5产品修图 素描三大关系/色彩构成/透视/产品修图案例 6.形状工具 基本形状工具、布尔运算,画笔工具及设置 7.图层样式 图层样式概念/图层样式分类/图层样式案例、图层样式内阴影,斜面与浮雕,颜色,渐变,图案叠加 8.图像合成+剪切蒙版 图层混合模式/合成基础知识/合成案例 9.滤镜 滤镜命令扭曲,渲染,素描画 10.高级合成 调整边缘抠图,通道抠图,调色,图层样式,光影制作,快速修产品 AI 1.基础认识 1.介绍软件/新建文件设置/软件界面认识/文字工具/文字大小改变、旋转、复制 2.其他格式:制表符、文字属性复制轮廓/简历制作 3.选择工具、基础绘图学习/颜色填充、渐变工具、吸管工具/锚点编辑工具 4.钢笔铅笔工具、路径橡皮擦、美工刀、剪刀.群组与复合路径、对齐和分布 5.排列、锁定、隐藏、路径查找器(焊接、相交、修剪)、剪切蒙版 6描边面板/对象/路径/内部填充(网格工具、实时上色) 7.变形工具/封套扭曲/变换工具 2.图形绘制 8.画笔/符号/符号喷枪工具 3.严谨logo制作 9.混合工具(带过,CDR中详说)、透明蒙版(结合剪切蒙版使用) 4.变形变换 10.外观面板、图形样式/描边、外观的使用/图层面板(多图层整理) 5.混合工具具体运用 11.图表/位图转矢量图/透明度面板(中叠加方式的使用) 6.包装设计+.立体效果及信息化视图 12.效果菜单(凸出和斜角、绕转、风格化)软件相互间格式的处理 CDR 1.基础操作 1.软件介绍(应用领域、优势、缺点)/软件界面(调色板) 2.基本操作(新建文件、设置文件大小、出血、保存、导出、再制等) 3.排版需注意的事宜(字号、字体、出血、文字安全框等) 4.文本格式:文字方向、字符格式、段落格式、段落文本换行(图文混排)、分栏 5.基础绘图(矩形、椭圆、多边形、图纸、螺旋线、完美形状、智能绘图) 6.移动工具、填色(内部、轮廓)/视图工具(抓手、缩放、显示性能) 7排列、锁定、造形/图框精确裁剪/群组与结合、对齐和分布 8.手绘、艺术笔/贝塞尔、钢笔/折线、三点曲线、连线、度量工具 9.形状工具:A.直接编辑基本形状/文字;B.转换成曲线后编辑 10.涂抹、粗糙、变换工具/裁切、刻刀、橡皮檫、虚拟段删除/线条填色 11.均匀、渐变、图样、纹理、PS填充/交互式填充、网状填充吸管油漆桶 12.交互调和、轮廓 13.变形、阴影、透明 14.立体(立体字设计、扁平投影效果、添加纹理立体字、渐变立体字) 2.图形绘制 15.封套 3.DM创意设计 16.位图处理/转换(跟踪位图)位图遮罩/滤镜效果(卷页)/效果菜单 4.折页设计与画册设计 17.表格处理/插入条码、OLE对象(图表)/对象管理器/页面设置、打印 网页电商设计阶段 网页 1.网页基础规范 网站分类、分辨率、栅格、网页建站流程、原型、字体、颜色 2.企业网站设计 设计风格、网页配色、网页布局、需求解析 3.企业网站、响应式设计 无产品网页设计、需求解析、响应式理论 4.产品网站设计 形式感设计、微合成 电商 1.banner设计初阶 产品修图、店铺组成、规范、对比法则、构图配色、SUP修图法、 2.banner设计中阶 空间感营造、光影 3.banner设计高阶 画面氛围渲染(cr)、高级调色 4.高点击率直通车设计 初识直通车、文案、规范、卖点分析、构图、 5.高流量钻展设计 初识钻展、规范、文案解析、配色构图、需求分析 6.详情页设计 主图3+2模式、详情页内容构成、规范、 7.电商首页设计 首页组成和规范、电商品牌页面设计、类目风格 8.双十一专题页 营销解读、活动展示、销售策略、需求分析、制作流程分析 9.节日专题页/移动端设计 节日氛围塑造、需求分析、制作流程分析 10.店铺装修 后台装修、手机端装修、宝贝上架、码工助手、 代码 1.HTML基础 浏览器介绍、web前端标准、HTML基本结构、DW软件介绍、HTML常用标签 2.CSS初阶 CSS基础样式、CSS样式表的种类、CSS选择器、CSS复式写法、CSS三大特性、CSS伪类 3.CSS高阶 盒模型(盒模型组成、边距写法、常见BUG处理)、网页三大流派布局(标准流、浮动流、定位流)、CSS特殊效果 4.天琥**实战 天琥**实战、空间、域名、上传网站、JQ轮播图 5.HTML5+CSS3 响应式概念、HTML5概念(骨架、特征、浏览器)、HTML5新布局框架、HTML5新标签(表单、媒体标签)、CSS3(新选择器、**大值**小值、新伪类、新装饰语法、特殊属性) 6.响应式移动端 CSS3新属性、CSS3动画、响应式移动端概念、响应式布局实现、媒体查询、网格视图 信息流优化阶段 文案与设计 1.信息流对比类文案(教育行业) 对比类文案、页面策划逻辑 2.设计的规范及应用(教育行业) 设计的规范及应用 3.通知用户类文案(医疗美容行业) 通知用户类文案、banner的写法 4.如何突出视觉重点(医疗美容行业) 如何突出视觉重点 5.描述用户类文案(婚纱摄影行业) 描述用户类文案、如何给你带来好处板块 6.色彩搭配(婚纱摄影行业) 色彩搭配 7.引出疑问类文案(旅游行业) 引出疑问类文案、我用什么方式提供好处板块 8.板块衔接(旅游行业) 板块衔接 9.制造稀缺类文案(游戏行业) 制造稀缺类文案、为什么可以信任我板块 10.设计风格(游戏行业) 设计风格 11.道出秘闻类文案(装修行业) 道出秘闻类文案、现在就行动板块 12.细节把控(装修行业) 细节把控 13.提示变化类文案(金融行业) 提示变化类文案、总结知识点 14.总结知识点(金融行业) 总结知识点 投放及推广 1.信息流广告投放之后台实操 1.深度了解投放方式 2.后台基本操作 3.推广单元/推广创意新建 2.信息流推广投放之优化技巧 1.定向设置 2.真实案例实操 3.优化技巧 3.信息流推广之运营数据分析 1.运营数据收集 2.数据分析 全案设计 全案设计 全案设计实操 推广提案 完成一份推广提案 推广提案 互联网搜索推广阶段 搜索营销概述 搜索营销原理和发展历程 什么是搜索营销SEM 、搜索营销SEM发展历程 、搜索营销SEM的优势、网民搜索行为分析 、SEM搜索结果与自然搜索结果区别 、搜索营销SEM的展现机理与展现形式 百度推广与优化 1.竞价基础知识 初识竞价推广、竞价账户结构及层级功能、竞价**机制及点击扣费公式、 2.百度凤巢、推广客户端功能及应用 百度凤巢推广后台功能详解 、百度推广客户端功能使用介绍 3.新建账户流程详解 账户搭建前的准备 、账户结构设置详解 4.关键词设置、挖掘 关键词拓展技巧 、关键词分类原则 、关键词出价原则 、关键词**技巧 、关键词匹配模式选择 5.创意撰写 创意撰写维度分析 、创意撰写基本要求 、URL链接设置与优化 、创意组件与高级样式设置 6.账户批量操作应用 快速搭建推广账户、批量调价、批量更新和添加推广物料、批量修改创意/URL、复制账户、计划 7.数据收集方法与函数应用 数据分析概述、业务链数据搜集方法 、竞价数据分析Excel函数的基本应用、参数追踪方法 8.业务链分析指标与思路 账户数据分析关键指标 、网站数据分析关键指标、在线数据分析关键指标 、各环节典型问题解决思路 9.常见7种现象解决思路 展现大、点击少 ;点击多、访问少; 多、线索少 ;访问多、少 ;线索 多、转化少 ;消费高、效果差 ;.消费低、效果差; 10.推广各环节优化技巧 账户结构优化技巧、推广地域时段优化技巧、创意与质量度优化技巧、关键词**优化技巧、流量**性优化技巧、出价与匹配优化技巧、着陆页相关优化 、工具相关优化 11.建立效果优化分析思维 多维度结合分析优化、效果突降的问题分析与优化 百度品牌推广 品牌推广产品介绍和应用 1.品牌专区的展现样式 、2.品牌专区的售卖规则 、3.品牌专区的案例分析、4.品牌华表的展现样式 、5.品牌华表的售卖规则 、6.品牌华表的案例分析、7.品牌起跑线的展现样式 、8.品牌起跑线的售卖规则 、9.品牌起跑线的案例分析、10.图片推广的展现样式 、11.图片推广的售卖规则 、12.图片推广的案例分析、13.知识营销的展现样式 、14.知识营销售卖规则 、15.知识营销案例分析 、16.知识营销的实战 其他搜索推广应用与软件介绍 搜狗,神马,360推广应用与软件介绍 360点睛推广技巧 、搜狗旭日推广技巧 、神马卧龙推广技巧、常见工具介 绍 、工具后台和界面设置 、工具代码添加 免费推广 1.免推概述与分类信息推广应用 什么是免费推广、免费推广分类、推广准备工作、什么是分类信息、分类信息推广优势、分类信息推广操作技巧 2.论坛、自媒体推广 论坛与自媒体推广简介、论坛与自媒体推广优势、论坛与自媒体推广技巧 3.问答营销 问答营销简介、问答营销优势、问答营销操作技巧、 4.视频营销 视频营销简介、视频营销优势、视频营销操作技巧 5.整合营销实战强化训练 课程总结 回顾总结与面试技巧 课程回顾和总结、推广面试问题和回答技巧、课程相关问题答疑 项目指导阶段 企业实操训练 免费推广 实际深入各种免推平台(贴吧、论坛、微博、等)进行公司的产品项目推广,分析并优化推广效果,完成项目经理制定的效益指标。 SEM+信息流投放优化 通过百度、今日头条等营销平台进行预算性的广告投放,实时跟进、数据分析、不断优化提高转化率。向项目经理负责,公司负责。 文案策划 对落地活动广告页的设计内容、文案布局与策划,达到落地页在营销平台的流量**大化吸引与转化,为公司带来目标效益。 视觉营销 根据不同网络营销平台以及不同群体用户的特点,对投放的广告进行针 对性的视觉设计与优化,完成项目经理既定的转化率目标,带来效益。 电商运营阶段 店铺 运营 新手开店 了解网店基础知识,了解网上开店的基本流程,如何寻找好货源,解析店铺定位,如何发布宝贝 日常运营 商品上下架,橱窗推荐,类目优化,商品商标,品类规划,运营规划 数据运营 生意参谋,阿里指数,行业分析,店铺核心数据,案例分析 商品运营 如何选择商品,如何定价,制造关联推荐,商品上新,提炼卖点 营销 引流 日常推广 搜索**,钻展,直通车,淘宝客 店铺活动 店铺红包,优惠券,限时优惠,搭配套装 活动策划 大促活动,清仓,使用,活动定位,活动策划,预热引流,复盘分析 用户运营 微博营销,视频营销,内容策划,电商群,电商达人,新增粉丝,粉丝变现,粉丝运营 客户 服务 客户服务/运营 售前客服,售中客服,售后客服,话术,销售接待,催付,投诉处理,评价管理,新客户获取,老客户维护 手机淘宝 玩转千牛,手淘装修,无线推广,微淘运营 




 设计,建站,网络营销推广分享 网站设计在互联网高速发展的今天,已然成为了稀松平常的事了,要想建设好一个网站方方面面都要注意,尤其是网站的导航更是要仔细。那么网站导航设计要注意哪些有哪些呢? 1.关于网页中导航设计的尺寸。导航的尺寸大小是很容易被忽略的一点,于是我们有时候会看到一些刺眼的不舒服的导航挂在导航上面,大大的降低了客户的体验舒适度。而一个好的导航尺寸应该结合网站页面的大小来进行设计,一般来说,国内的导航尺寸一般不会超过30像素,而国外的网站却要大的多,具体尺寸要结合实际情况进行调整。 2.关于网页导航形状的设计。导航的形状也是**能体现设计感的地方了,有的公司很好的利用了导航的形状体现出了公司的个性,便带来了很多客户的喜欢,所以,导航的形状设计也是很重要的一点。 3.关于网页中导航设计颜色的选择。因为网站导航的特殊位置,使得客户一打开网页首先面对的就是导航,导航可以更加迅速的让客户找到自己需要的信息。因此,在导航颜色的选择上可以大力发挥。 4.关于网页导航设计位置的选择。一般来说网站导航的位置会选择在LOGO的下方或是右边或是页面的**上部分,这是根据大部分用户的使用习惯来确定的。当然,在位置的选择上面还是应该结合用户的实际情况进行选择,这样才能够吸引客户了解网站。 5.网页导航设计内容的甄选。导航的内容也是吸引用户点击的一个关键因素,合适到位的导航言语会让用户对点击更为感兴趣。如果一个网站的导航上面都是“关于我们”这样的字眼导航,我想没有几个用户会花费时间停留的吧。所以花时间在客户群的研究上面是非常有必要的。 6.关于网页导航设计栏目数量的要求。一般来说,除非是企业的门户网站需要更多的导航来丰富网站内容,对于一般的网站来说,导航栏目数量巨大的情况下会影响客户的体验,从而放弃继续对网站的浏览。一般来说,企业、品牌、集团的网站制作大概需要8-10个导航栏目是**佳的。 **、使用文字导航 导航栏目使用文字编辑其目的就是为了方便搜索引擎蜘蛛前来抓取,使蜘蛛明白网站的结构及所处的位置。我们都知道图片导航可能看着更漂亮些,但是目前蜘蛛还无法完全识别图片的内容,所以导航**好设计成HTML文本。当然使用文字导航可以搭配一些css来达到所想要的效果,如:下拉或者触碰变色等。 还有一点就是说导航使用文字编辑也可以增加网站的响应速度,这样可以使网页加载更快,像一些图片或者flash导航,需要加载的时间就比较长了。 第二、缩短首页进入内页的距离 其实蜘蛛和用户一样,都不太喜欢点击太多次才看到自己想要的东西,所以我们一般要求用户从首页进入内页不要超过四层,但是随着网站内容的增多,用户进入页面的距离就会增加,蜘蛛也是如此,如果深度太深,就无法去抓取。 所以对于一些内容较多的网站,可能需要点击三次才能到内页,就可以充分利用导航,在导航页面进行合理的分配,通过导航,用户可以在短距离内快速的进入他想要的页面。这样的网站对于用户来说才是**有价值的。 第三、导航栏目布局关键词 无论是网站首页还是其他栏目页,在拥有数量众多的详情页页面时,导航中关于首页和栏目页的链接是获得内链的重要的来源。由于详情页页面一般是比较多的,所以在导航栏目中布局设置关键词,有大量锚文本指向栏目页和首页,所传递的权重也相应较高。 当然这里张工也要提醒下,不要刻意为了做优化而做优化。一般的栏目页围绕首页主关键词而拓展3-5个左右就好了,不要故意的堆关键词密度。包括详情页也是,围绕主词写一些长尾词的就可以,不要一个标题带了好几个关键词。 第四、使用面包屑导航 面包屑是源于童话故事"汉赛尔和格莱特",当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用就是告诉用户他们目前在网站中的位置以及方便用户检索查找网页中的内容。一般的企业网站我们建议做到二级栏目下拉就可以了。 导航中的幽灵按钮设计 导航设计中的幽灵按钮设计所具有的效果是非常显著的,因此在设计过程中,对于这方面的核心一定要多做关注,其特点在于便捷,因此,我们不论在导航设计过程中采用的是哪一种风格,都应该将按钮按钮设计融入其中,这样能够给用户带来更好的体验,在用户浏览页面过程中会更加便捷,能够有效提升页面粘性。 导航中的汉堡图标设计 是否应用汉堡图标,在导航设计过程中是因设计的网站而异的,,各种大型设备机械生产企业网站,是否加入汉堡图标设计并没有太大的影响,通常情况下为了能够更简洁、更方便,在浏览过程中给用户带来更直观的印象,深圳网站建设公司并不会将其融入导航之中。如果是生产工艺品的企业或是各种民俗产品的企业,慢导航中加入这样的汉堡图标设计是很有必要的。 导航中的无线框纯文字设计 我们在设计过程中也需要关注到无线框纯文字设计问题,这一问题涵盖于多领域不同类型的企业建站之中,在任何一个领域的企业建站中,导航加入无线框纯文字设计都很得当,但是需要注意,在文字类型方面以及占比方面和色调选择方面,应根据所建设的网站类型不同而分别做不同选择,深圳网站建设过程之中充分的考虑到色调对于用户直观感受的影响,因此在这方面展开设计时会考虑到调取大数据参数,之后再根据受众人群特点进行文字外形、色彩的设定。 一、签订合作协议 合作协议的签订意味着合作的正式进行,作为消费者,合作协议上面的内容要仔细辨别,同时对不合理的地方进行沟通修改。 二、前期流程 1.调研、访谈,深化需求沟通。 要想建设一个好的网站,前期的准备工作是必不可少的。在网站建设之前,网站建设公司应该和客户建立一个有效的沟通,沟通方面包括客户的特殊需求,产品的类型,客户同行的网站观察等等,只有对这些都了然于心才能做出客户满意的网站。 2.网站架构设计 根据客户的需求,产品的特点,设计出大概的网站架构。 3.页面框架原型设计 同样根据客户的需求,产品的特点,设计出特免的原始框架,力求超越客户同行并且让客户满意,同时需要对客户提出专业性的建议。 三、甲方执行 1.确认调研结果 网站建设公司对调研结果进行确认,和甲方加以分析,得出**终确认结论。 2.确认架构、确认原型、确认页面风格、确认其余页面设计。 由网站建设公司提供架构、原型、页面风格及其余页面设计,由甲方进行确认。甲方对不满意的地方提出修改,网站建设公司提出专业性建议,综合双方意见,**终确认。 3.提供网站内容 网站内容极少部分是有网站建设公司提供,其余的99%是有甲方自己提供的,一般情况下是甲方为主,由双方商议沟通并**终确认。 四、中期流程 1.页面风格设计,页面确认、修改 由网站建设公司根据客户要求进行页面风格设计和修改。 2.前端技术开发、后端程序开发 由网站建设公司进行前端技术开发和后端程序开发。 3.项目验收 由甲方对网站建设公司提供的整个网站项目进行验收,不满之处提出修改,网站建设公司给出专业性建议,并**终确认。 五、后期流程 1.前后端对接 由网站建设公司进行前后端对接,网站的安全可使用性。 2.内容预录入 由网站建设公司根据已经确定好的内容进行预录入。 3.测试调整 由网站建设人员进行网站各项技术指标的测试调整,网站的安全可使用性。 4.系统移交 有网站建设后期上线技术,和甲方公司的网站负责人员移交网站的源代码数据及管理指导。
设计,建站,网络营销推广分享 网站设计在互联网高速发展的今天,已然成为了稀松平常的事了,要想建设好一个网站方方面面都要注意,尤其是网站的导航更是要仔细。那么网站导航设计要注意哪些有哪些呢? 1.关于网页中导航设计的尺寸。导航的尺寸大小是很容易被忽略的一点,于是我们有时候会看到一些刺眼的不舒服的导航挂在导航上面,大大的降低了客户的体验舒适度。而一个好的导航尺寸应该结合网站页面的大小来进行设计,一般来说,国内的导航尺寸一般不会超过30像素,而国外的网站却要大的多,具体尺寸要结合实际情况进行调整。 2.关于网页导航形状的设计。导航的形状也是**能体现设计感的地方了,有的公司很好的利用了导航的形状体现出了公司的个性,便带来了很多客户的喜欢,所以,导航的形状设计也是很重要的一点。 3.关于网页中导航设计颜色的选择。因为网站导航的特殊位置,使得客户一打开网页首先面对的就是导航,导航可以更加迅速的让客户找到自己需要的信息。因此,在导航颜色的选择上可以大力发挥。 4.关于网页导航设计位置的选择。一般来说网站导航的位置会选择在LOGO的下方或是右边或是页面的**上部分,这是根据大部分用户的使用习惯来确定的。当然,在位置的选择上面还是应该结合用户的实际情况进行选择,这样才能够吸引客户了解网站。 5.网页导航设计内容的甄选。导航的内容也是吸引用户点击的一个关键因素,合适到位的导航言语会让用户对点击更为感兴趣。如果一个网站的导航上面都是“关于我们”这样的字眼导航,我想没有几个用户会花费时间停留的吧。所以花时间在客户群的研究上面是非常有必要的。 6.关于网页导航设计栏目数量的要求。一般来说,除非是企业的门户网站需要更多的导航来丰富网站内容,对于一般的网站来说,导航栏目数量巨大的情况下会影响客户的体验,从而放弃继续对网站的浏览。一般来说,企业、品牌、集团的网站制作大概需要8-10个导航栏目是**佳的。 **、使用文字导航 导航栏目使用文字编辑其目的就是为了方便搜索引擎蜘蛛前来抓取,使蜘蛛明白网站的结构及所处的位置。我们都知道图片导航可能看着更漂亮些,但是目前蜘蛛还无法完全识别图片的内容,所以导航**好设计成HTML文本。当然使用文字导航可以搭配一些css来达到所想要的效果,如:下拉或者触碰变色等。 还有一点就是说导航使用文字编辑也可以增加网站的响应速度,这样可以使网页加载更快,像一些图片或者flash导航,需要加载的时间就比较长了。 第二、缩短首页进入内页的距离 其实蜘蛛和用户一样,都不太喜欢点击太多次才看到自己想要的东西,所以我们一般要求用户从首页进入内页不要超过四层,但是随着网站内容的增多,用户进入页面的距离就会增加,蜘蛛也是如此,如果深度太深,就无法去抓取。 所以对于一些内容较多的网站,可能需要点击三次才能到内页,就可以充分利用导航,在导航页面进行合理的分配,通过导航,用户可以在短距离内快速的进入他想要的页面。这样的网站对于用户来说才是**有价值的。 第三、导航栏目布局关键词 无论是网站首页还是其他栏目页,在拥有数量众多的详情页页面时,导航中关于首页和栏目页的链接是获得内链的重要的来源。由于详情页页面一般是比较多的,所以在导航栏目中布局设置关键词,有大量锚文本指向栏目页和首页,所传递的权重也相应较高。 当然这里张工也要提醒下,不要刻意为了做优化而做优化。一般的栏目页围绕首页主关键词而拓展3-5个左右就好了,不要故意的堆关键词密度。包括详情页也是,围绕主词写一些长尾词的就可以,不要一个标题带了好几个关键词。 第四、使用面包屑导航 面包屑是源于童话故事"汉赛尔和格莱特",当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用就是告诉用户他们目前在网站中的位置以及方便用户检索查找网页中的内容。一般的企业网站我们建议做到二级栏目下拉就可以了。 导航中的幽灵按钮设计 导航设计中的幽灵按钮设计所具有的效果是非常显著的,因此在设计过程中,对于这方面的核心一定要多做关注,其特点在于便捷,因此,我们不论在导航设计过程中采用的是哪一种风格,都应该将按钮按钮设计融入其中,这样能够给用户带来更好的体验,在用户浏览页面过程中会更加便捷,能够有效提升页面粘性。 导航中的汉堡图标设计 是否应用汉堡图标,在导航设计过程中是因设计的网站而异的,,各种大型设备机械生产企业网站,是否加入汉堡图标设计并没有太大的影响,通常情况下为了能够更简洁、更方便,在浏览过程中给用户带来更直观的印象,深圳网站建设公司并不会将其融入导航之中。如果是生产工艺品的企业或是各种民俗产品的企业,慢导航中加入这样的汉堡图标设计是很有必要的。 导航中的无线框纯文字设计 我们在设计过程中也需要关注到无线框纯文字设计问题,这一问题涵盖于多领域不同类型的企业建站之中,在任何一个领域的企业建站中,导航加入无线框纯文字设计都很得当,但是需要注意,在文字类型方面以及占比方面和色调选择方面,应根据所建设的网站类型不同而分别做不同选择,深圳网站建设过程之中充分的考虑到色调对于用户直观感受的影响,因此在这方面展开设计时会考虑到调取大数据参数,之后再根据受众人群特点进行文字外形、色彩的设定。 一、签订合作协议 合作协议的签订意味着合作的正式进行,作为消费者,合作协议上面的内容要仔细辨别,同时对不合理的地方进行沟通修改。 二、前期流程 1.调研、访谈,深化需求沟通。 要想建设一个好的网站,前期的准备工作是必不可少的。在网站建设之前,网站建设公司应该和客户建立一个有效的沟通,沟通方面包括客户的特殊需求,产品的类型,客户同行的网站观察等等,只有对这些都了然于心才能做出客户满意的网站。 2.网站架构设计 根据客户的需求,产品的特点,设计出大概的网站架构。 3.页面框架原型设计 同样根据客户的需求,产品的特点,设计出特免的原始框架,力求超越客户同行并且让客户满意,同时需要对客户提出专业性的建议。 三、甲方执行 1.确认调研结果 网站建设公司对调研结果进行确认,和甲方加以分析,得出**终确认结论。 2.确认架构、确认原型、确认页面风格、确认其余页面设计。 由网站建设公司提供架构、原型、页面风格及其余页面设计,由甲方进行确认。甲方对不满意的地方提出修改,网站建设公司提出专业性建议,综合双方意见,**终确认。 3.提供网站内容 网站内容极少部分是有网站建设公司提供,其余的99%是有甲方自己提供的,一般情况下是甲方为主,由双方商议沟通并**终确认。 四、中期流程 1.页面风格设计,页面确认、修改 由网站建设公司根据客户要求进行页面风格设计和修改。 2.前端技术开发、后端程序开发 由网站建设公司进行前端技术开发和后端程序开发。 3.项目验收 由甲方对网站建设公司提供的整个网站项目进行验收,不满之处提出修改,网站建设公司给出专业性建议,并**终确认。 五、后期流程 1.前后端对接 由网站建设公司进行前后端对接,网站的安全可使用性。 2.内容预录入 由网站建设公司根据已经确定好的内容进行预录入。 3.测试调整 由网站建设人员进行网站各项技术指标的测试调整,网站的安全可使用性。 4.系统移交 有网站建设后期上线技术,和甲方公司的网站负责人员移交网站的源代码数据及管理指导。